01.概念:管理场景中所有的面板,控制面板之间的跳转
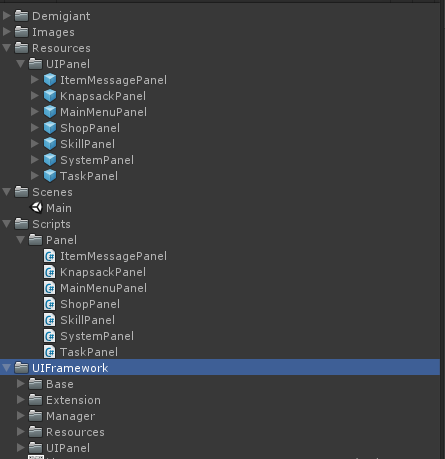
02.项目层级目录:

Resources:存放UIPanel,习惯把所有的一个个面板做成预制源,使用时加载
Scenes:存放场景
UIFrameWork:单独的文件,存放UI框架的文件夹,方便以后导出给别的项目使用
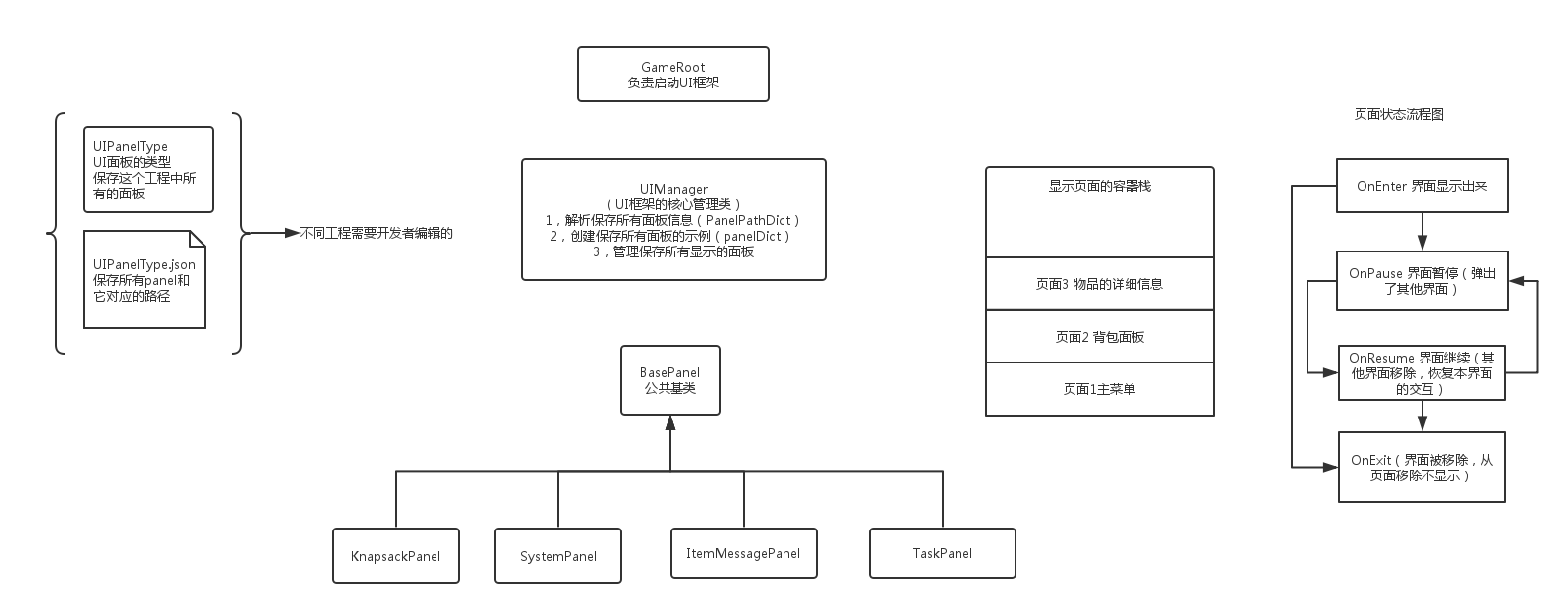
架构图:

03.设计主菜单(将所有的面板设置为prefab)
canvas scales中UI scale model设置为 Constane Pixel Size表示窗口像素大小与实际运行的界面像素一样,但是UI组件比如Text不会改变(字体固定的)。
scale with screen size:随着屏幕的大小变化,所有的UI组件都会改变,分为根据高度与宽度适配,高度适配就是ui随着高度的变化而变化,宽度变化是不会影响UI的,设置match属性。
设置UI时按住shift:等比例缩放,ctrl:中心缩放
04.框架开发之保存面板信息(通过json和枚举)
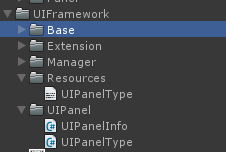
层级结构:

首先创建面板枚举类UIPanelType(一个面板对应一个枚举成员):
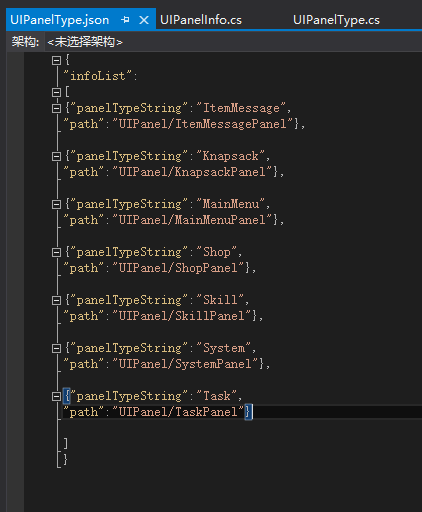
1 using UnityEngine; 2 using System.Collections; 3 using System; 4 5 6 public enum UIPanelType { 7 ItemMessage, 8 Knapsack, 9 MainMenu,10 Shop,11 Skill,12 System,13 Task14 } 创建文本文件,保存面板的类型和路径(这样面板只要放在Resources文件夹下,路径保存好可以随意放,写完一个Json文档后可以百度Json校验检查是否正确:):
注意:因为用JsonUtility解析json文件,不是别数组的格式,要把数组包装成一个对象就是外面加{}。同时在VS编辑json文件一般会保存成以前的目录(如果你一直没有移动不会有问题,比如这个项目移动到了resource文件夹下,但是还是会保存在它初始创建的文件夹,这样识别的还是前面的文件,还是会有同样的错误)。

解析Json文件得到面板路径:
首先创建json脚本对应的类UIPanelInfo:
1 using UnityEngine; 2 using System.Collections; 3 using System; 4 //序列化:把内存上的东西放在硬盘上成为文本文件,命名空间using System; 5 //ISerializationCallbackReceiver:接口,实现OnAfterDeserialize OnBeforeSerialize两个方法,与JsonUtility相对应,是其扩展自定义的内容 6 [Serializable] 7 public class UIPanelInfo :ISerializationCallbackReceiver { 8 [NonSerialized] 9 //注意要跟json脚本里面的类型对应,否则无法解析,json文件就相当于UIPanelInfo类型数组10 public UIPanelType panelType;//不能解析该类型,因此让其不序列化和反序列化11 public string panelTypeString;12 //{13 // get //进行序列化14 // {15 // return panelType.ToString();16 // }17 // set//进行反序列化18 // {19 // UIPanelType type =(UIPanelType)System.Enum.Parse(typeof(UIPanelType), value);//写在这时候不会调用这个方法20 // panelType = type;21 // }22 //}23 public string path;24 25 // 反序列化成功会调用该方法 反序列化:从文本信息 到对象的过程 相当于set方法26 public void OnAfterDeserialize()27 {28 UIPanelType type = (UIPanelType)System.Enum.Parse(typeof(UIPanelType), panelTypeString);//把字符串转换成枚举类型,枚举类型无法使用as,只能强转29 panelType = type;30 }31 //在序列化之前调用 相当于get方法32 public void OnBeforeSerialize()33 {34 35 }36 }
建立UIManager脚本读取面板类型和信息:
1 using UnityEngine; 2 using System.Collections; 3 using System.Collections.Generic; 4 using System; 5 6 public class UIManager { 7 private Dictionary panelPathDict;//存储所有面板Prefab的路径 8 [Serializable] 9 //UIPanelInfo类,json脚本整体对应的一个类,即解析json脚本得到就是这个类的对象10 class UIPanelTypeJson11 {12 public List infoList;13 }14 private void ParseUIPanelTypeJson()15 {16 panelPathDict = new Dictionary ();17 18 TextAsset ta = Resources.Load ("UIPanelType");//加载进来就是TextAsset类型19 20 UIPanelTypeJson jsonObject = JsonUtility.FromJson (ta.text);//注意<>里面一定要传类,//会调用反序列化 序列化方法21 22 foreach (UIPanelInfo info in jsonObject.infoList) 23 {24 //Debug.Log(info.panelType);25 panelPathDict.Add(info.panelType, info.path);//字典方便用类型找到路径26 }27 }28 }